Overview
Timeline
Sept - Dec 2021 (part time)
Team
Watson Hartsoe, Tommy Ottolin, Meichen Wei, Qiqi Yang
My Contribution
User Researcher and Lead Designer
I participated in:
- Comparative analysis
- Affinity diagramming
- Brainstorming and sketching
I led:
- Participants recruitment and coordination
- Contextual Inquiries and semi-structured Interviews
- Style guide creation and interface design
- Evaluation planning and evaluation sessions moderation
Problem
Visually impaired and blind people bear much more mental loads than other people in their daily life.
How might we help visually impaired and blind users record and recall grocery information easily?
Solution
GTag is an NFC Tag system that helps visually impaired and blind users log grocery information (like expiration dates and cooking instructions) in store and retrieve them at home.
*video credit to Qiqi Yang
How Did We Get Here?
1. Discovery & Problem Identification
We started off knowing we all wanted to design for differently abled people with accessibility in mind, so we reached out to the local Center for the Visually Impaired right next to our school. We wanted to design something to improve visually impaired and blind users’ daily life, so shopping came up as a relevant topic, which was further narrowed down to grocery shopping.
User Research
3X in-store grocery shopping contextual inquires
6X semi-structured interviews to follow up on grocery shopping experiences and daily life activities
Our research questions are organized in categories:
Questions Directly Related Grocery Shopping
Cooking and Eating Habits
Use of and Attitude towards Assistive Technology
Affinity Diagram
We were excited to learn so much about our user and their life, but we also received huge amount of information. To extract key insights that would help us focus on the problem to solve, we qualitatively coded notes from our contextual inquiry and semi-structured interviews.
Key Findings
Finding 1
There are two styles of grocery shopping: planning and exploring. Individuals practice them to a different degree.
Finding 2
There are multiple determining factors in selecting grocery items: expiration dates, price and existing knowledge are among the top (based on 6 participants). People also care about nutritional value, taste and cooking methods.
Finding 3
In person grocery shopping is a preference for urban shoppers and encourages shoppers to take a more active role in controlling their shopping experience.
Finding 4
Despite having many digital assistive technologies, participant sensory input from touch and hearing played a more poignant role in navigating the grocery shopping experience.
Finding 5
Visually impaired and blind people have to memorize their entire world. When it changes, difficulties arise.
Finding 6
A shopping assistant's knowledge (of store and of visual impairment) and personalities (specifically patience level) have significant impacts on visually impaired people's shopping experience.
User Profile
From our interviews and contextual inquiries, we learned a lot about lifestyles and grocery shopping preferences and considerations, which was great. To narrow down our scope of the project for the semester though, we mapped out our participants according to their living environments and lifestyles. We identified urban and autonomous shoppers as our user group, who have access to and prefers going grocery shopping in person, and value independence with the help of assistive devices and persons.
Journey Map for Visually Impaired and Blind Shoppers
The Problems
“ I should take a giant marker, and write the expiration date on the packaging while waiting to get other stuff. "
- Participant 1
“ I could hardly tell things with the same packaging apart- I just need to smell to check if it is still good. But it’s still hard to do for frozen food and I’ve gotten food poisoned because of that."
- Participant 2
Design Requirements
2. Ideation & Design Development
Brainstorming
We came up with a range of different ideas from ideation. We organized and shortlisted them into 3 categories:
Since our ideas involve a few existing technologies, we conducted comparative analysis of technology our users are already using, to understand the tradeoffs that come with each one of them and to decide which ideas to pursue.
Comparative Analysis
So… Which Idea to Move Forward With?
After comparing the pros and cons of technologies, we decided to use NFC technology because of its ability to easily store and recall information and low cost. We decided to combine Idea 1 and Idea 3 to develop a system of a mobile App + reusable third-party NFC tags and accessories. The NFC capability that comes with most smart phones makes it really easy to use the technology, so we can focus on designing the product.
User Flow
Low Fidelity Sketches
Design Guideline
*Because there is no established requirements for mobile accessibility design, we followed W3C’s guideline on how WCAG 2.0 and other WAI Guidelines apply to mobile contents when making design decisions on color contrast and touch target size and spacing.
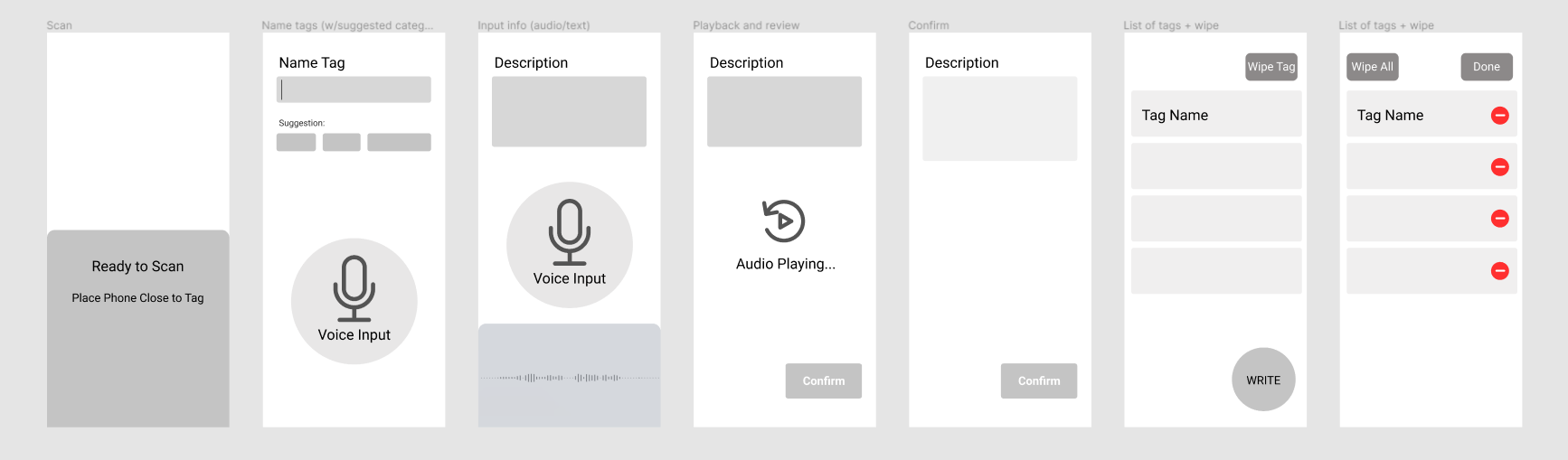
App Prototype
To create desired non-visual interactions (vibration, audio, TTS…) that mimic Voiceover function, we imported Figma prototype into Protopie to add those interactions, and used it to wizard-of-oz teste prototype with users. Please refer for the demo video for the prototype that has voice notification and mirrors interaction of an activated screen reader.
Hardware Prototyping
3. Feedback & Evaluation
Methods
It’s finally time to put our idea to test! We conducted 2 evaluation sessions- one onsite at a grocery store with actual users, and another one with UX experts. For both sessions, we created tasks for the grocery shopper (Shopper) and a shopping helper (Helper) who works at the store to finish. Then we asked them to rate the comment on steps taken to finish those tasks.
Task 1
Shopper decides which items and type of information related to the items they want to recall later. Helper records the information using a new NFC tag, and replays the recorded information to confirm with Shopper.
Task 2.1
Shopper scans the NFC tag created to see if they can retrieve information they want.
Task 2.2
Shopper is asked to distinguish 2 identical food items with different expiration date
Task 3
Shopper decides to erase a tag to get ready to reuse it on the next grocery shopping trip.
Key Findings from Session with Users
Helper had trouble understanding how and when to start and end voice recording.
Shopper did not have issues holding their phone throughout the trip or handing it to the helper for creating new tags
Helper was able to perform the task or record a new tag faster as they use it more.
Shopper was able to retrieve recorded information to distinguish items with the same packaging
Words from One of Our Participants
4. Reflection
What We Learned
1. Differently-abled people are just users with specific needs and wants like all other uses
Having no previous experience designing for this user group, we were a little intimidated to approach and communicate with them. However, our participants turned out to be very willing to share their knowledge and experiences. We were so glad to learn about their life and their problems, as well as to address the problem by understanding what they need and delivering solution by design. Along the way, we learned a lot about the impact profound visual impairments have on people’s financial status, living situations, and technological needs. I cannot appreciate enough their generosity in giving us their time, sharing knowledge, and most importantly trusting us.
2. There need to be better prototyping tools for designing for visually impaired and blind users
One of the biggest challenges we faced was the making digital interactive prototypes that have or mimic screen reader interactions. Although we were able to compensate part of it by using wizard-of-oz testing methods, it largely discounted our ability to test the design with actual users and get more valid feedback to improve the design.
3. Advocate for what is important and put in extra efforts to make it happen
We were required to evaluate our design with a group of fellow HCI students through expert review. However, I realized our project needed testing with actual users since they have significantly different characteristics that we had been designing for. This required extra time and effort planning, coordinating, and conducting the session at the end of the semester when everything gets busier. A strong believer of testing with users under actual scenarios, I took the lead in planning usability testing tasks, scheduling users, and assigning roles to persuade my teammates to do the extra session- I am glad we did! Because of this session, we were able to identify what was working and things to improve on, which was not captured by expert evaluation.
Next Steps
Making design changes to reflect points of improvements from usability testing… stay tuned!